Ideation and Interactive Prototypes
Welcome to the fifth article in our user experience series. In our previous post, we took a slight detour to discuss typography and its ability to promote clarity, readability, and accessibility in good user experience design.
In this post, we will look at the next step after performing extensive user research to understand the user base for your product and after generating appropriate user stories from feature requirements.
In case you missed them, you can find the other articles in our user experience series below:
- http://iq-inc.com/why-ux-is-important
- http://iq-inc.com/how-to-conduct-user-research
- http://iq-inc.com/writing-meaningful-user-stories
- http://iq-inc.com/typography-in-ui-ux-design
Now that we have meaningful user stories and a clear sense of who we are designing for, it is time to take some time individually (or with a team) to brainstorm ideas.
Running a design ideation session
Ideation is a way that design teams generate ideas to solve clearly-defined design problems.
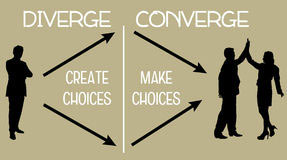
When running an ideation session, follow the diverge-converge pattern. Present the participants with the problem and allow time for divergent thinking. This is the time where people can feel free to think of wild, crazy, innovative, and creative ideas. Allow people to share their ideas and note them down. Discourage any pre-judgments. Encourage people to share ideas no matter how impractical or ridiculous they sound.

Once all the divergent ideas are presented, allow time for convergent thinking. This is the time where the group should exercise critical thinking and converge on an idea or concept. Here is where the group may offer critiques and dive deeper into certain suggestions. At this stage, it is important that participants are reminded to critique the idea, not the person who suggested it.
Avoid the use of the word “you” when critiquing. For example, say “I’m not sure this idea is entirely feasible given our budget,” not “Have you thought through our budget limitations?”
It is very natural to run multiple diverge-converge cycles to further flesh out ideas until a more concrete solution is reached.
When gathering the team together, it is easy to simply schedule a block of time for people to meet and come up with a solution. However, some team members may not respond well to a time-boxed window or may not like the idea of everyone sitting in a room together staring at a whiteboard. Instead, feel free to present the problem to people and have them take some time individually to think about it and come up with ideas before bringing the group together for convergent thinking. Allow for the members to walk around the room or meet in an outdoor location or a place outside of the office to really get the creative juices flowing. Most times, an effective ideation session will take longer than a simple one-hour meeting.
Once some candidate ideas are agreed upon, it’s time to generate some prototypes.
Interactive Prototypes
Prototyping ideas is the next step to fleshing out design ideas and getting feedback early from users. Sometimes, an idea may seem promising in an ideation session but when put into practice, doesn’t resonate with users.
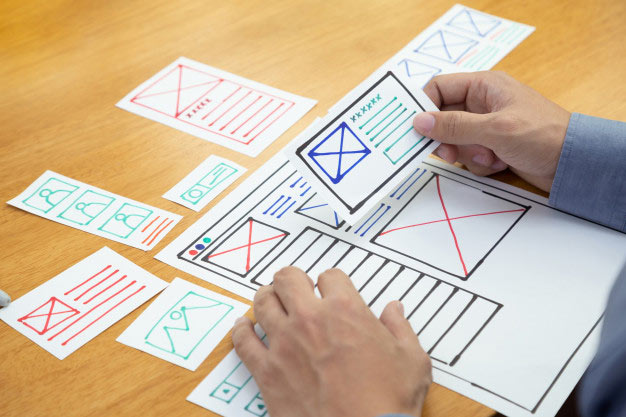
There are various methods of prototyping but they fall along a fidelity spectrum. Low fidelity prototypes are often paper-based. Paper prototyping may seem odd but it is a quick, low-cost method of getting ideas out in front of users and allowing the team to iterate rapidly on ideas.

Paper prototyping involves a series of paper screens or widgets that can help simulate the flow and interaction of an application. When doing some initial usability testing, a list of tasks are usually presented to the participant. Paper prototypes can help determine whether or not users respond well to the layouts of the application and whether or not they can accomplish the tasks presented to them. Any issues discovered can be iterated on quickly.
Higher-fidelity prototypes usually involve a computer (or a phone) with more realistic interactions. It may still contain static screens drawn in a mockup tool but may contain certain hotspots that trigger interactions. As you move up the fidelity spectrum, the more the team is converging on a design and a flow. While lower-fidelity prototypes are easier to iterate on, higher-fidelity prototypes give more accurate results as far as how the product is received.
It is only after a design is properly tested and fleshed out do the ideas make it to engineering to write working code.
Here are some possible prototyping or mockup creation tools that you may consider to help you prototype ideas.
- Balsamiq
- Sketch / Adobe XD / Figma
- Microsoft Powerpoint
- Axure
- Framer
- Invision
For more reading, please check out:
https://uxplanet.org/basics-of-prototyping-1a4106e12c0e
https://www.nngroup.com/articles/ideation-in-practice/
https://www.uxpin.com/studio/blog/what-is-a-prototype-a-guide-to-functional-ux/
(Images in this posting are able to be used and shared commercially via “google advanced search”.)
Author: Sam Cheng